Webseiten Kontaktformular mit bookitup
Wir zeigen dir, wie du für deine Webseite ein Kontaktformular erstellt, welches deine Anfragen automatisch in dein bookitup Cockpit als Event erstellt.
Die Einrichtung
Damit du dein Kontaktformular erstellen kannst, gehe in deinen Einstellungen unter dem Reiter Integration->bookitup Kontaktformular auf das „+“. Hier kannst du ein eigenes Kontaktformular erstellen oder du nutzt eine Vorlage.

Das Kofigurationsfenster
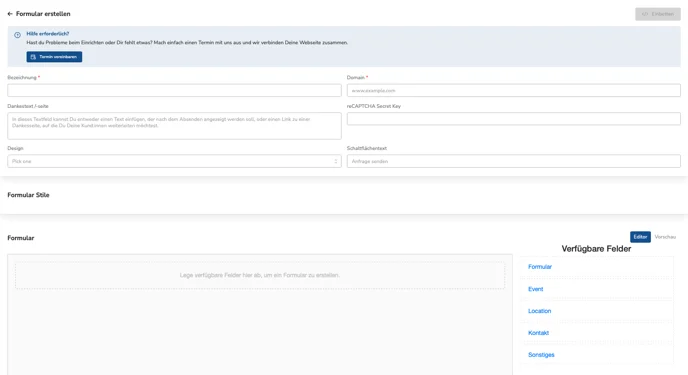
Im Konfigurationsfenster, kannst du dein eigenes Formular erstellen. Fülle hierzu alle Felder im oberen Bereich aus. Weiter unten hast du die Vorschauansicht, wähle dazu die rechts aufgelisteten Felder aus welche du für dein Kontaktformular benötigst.

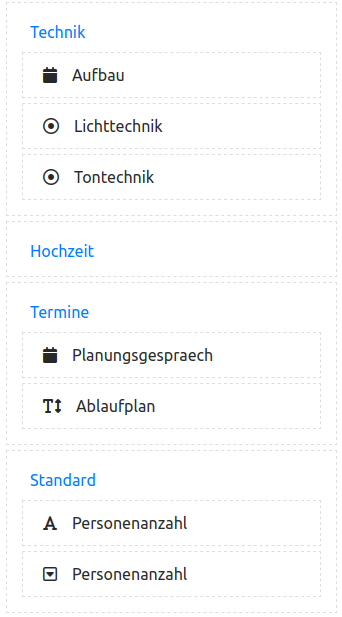
Ihr könnt auch eure eigenen Felder als Punkte in euer Kontaktformular aufnehmen. So könnt Ihr euer Formular noch gezielter auf Eure Anforderungen anpassen und die für euch wichtigen Informationen direkt vom Kunden abfragen.

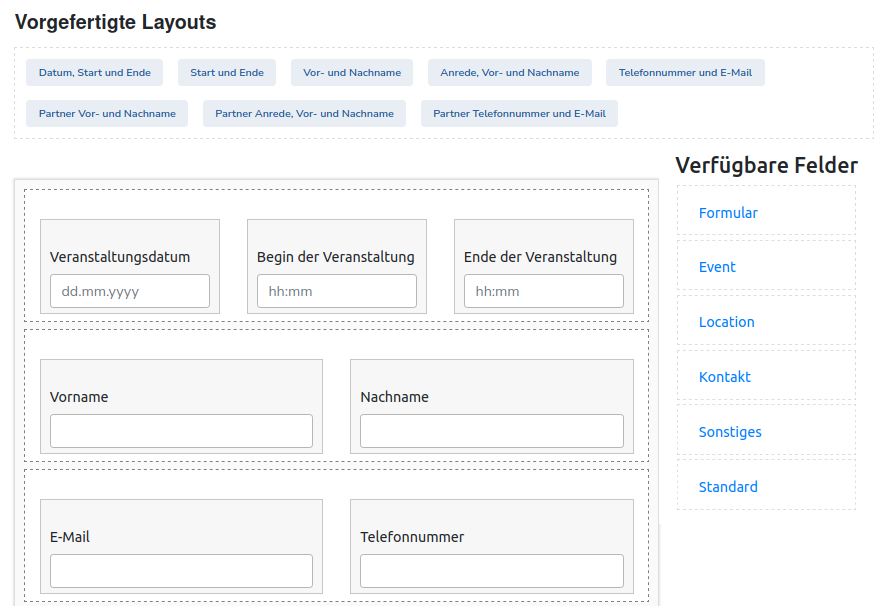
Vorgefertigte Spaltenlayouts
Über die vorgefertigten Spaltenlayouts, kannst du dir das Kontaktformular wie mit Bausteinen zusammenstellen. Klicke hierzu auf das von dir gewünschte Layout und es wird deinem Kontaktformular hinzugefügt.

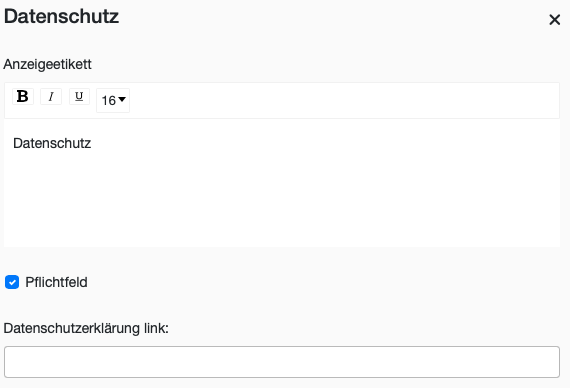
Datenschutz
Wähle hierzu das Datenschutz Widget aus der rechten Auswahlseite aus und füge es an der gewünschten Position ein. Fahre über das Widget und klicke auf die die Schaltfläche „bearbeiten“ und du kannst die Bezeichnung ändern und den Link zu deiner Datenschutzerklärung hinzufügen. Hier kannst du die Zustimmung zur Datenschutzerklärung auch als Pflichtfeld kennzeichnen.

Dein Code zum einbetten
Hast du alle Einstellungen gemacht und das Formular sieht so aus wie von dir gewünscht, kannst du oben rechts auf „</> Einbetten“ klicken. Diesen Code fügst du nun deiner Webseite hinzu.
